Okay guys and gals. Version 5 of Gakuranman.com is now live! I would really appreciate your thoughts and feedback on the design and functionality. Let me know about bugs and suggested improvements ^^.
**********
**edit 12th November 2009**
Thanks for all the feedback! Here’s the newer look ^^:
**********
Previous versions of this website can be found here: Version 3
Version 4 of this site looked like this:
**********
Original post:
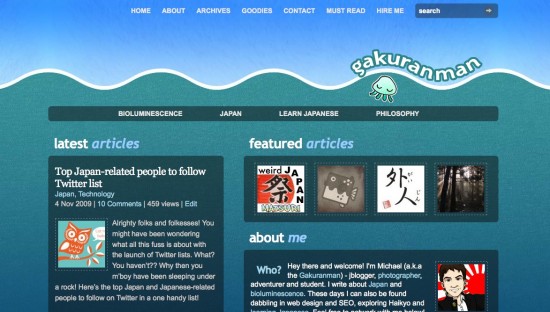
As I’m in a state of suimin-busoku (睡眠不足 – sleep deprivation) I’ll spare you the details on the upgrade for now, suffice to say I kept most of the functionality of version 3 and tweaked a few things here and there. Site should load a lot faster now too. The hole at the top – your thoughts? What would you like to see there?
Japanese site not yet updated until I sweep up all the bugs. New Gakuranman artwork by my buddy Dave over at The Ramen Blues, owner of Watermelon Studios. Double feed icon on networking bar haven’t yet finalised what to put there.

So let me have your criticism – in all its brutal honesty ^_^;;











I think the jellyfish should go back under the waves where he belongs, after all he is a sea creature x
I think the jellyfish should go back under the waves where he belongs, after all he is a sea creature x
I never ssaw the old ones but this “fences” meets “blog” design absolutely kicks ass!
I want it. Not the custom artwork of course, just the “fences” :)
I never ssaw the old ones but this “fences” meets “blog” design absolutely kicks ass!
I want it. Not the custom artwork of course, just the “fences” :)
I liked the purple sun better than the new one.
I liked the purple sun better than the new one.
Thanks for all the comments! Have tweaked a few things here and there on the basis of requests :)
Still working on some things though, notably getting rid of jpeg artefacts (a nightmare while trying to keep file sizes low!) The texture for the background had to be scrapped though, as it made the background image 4 times as big!
Jellyfish is back ;)
Thanks for all the comments! Have tweaked a few things here and there on the basis of requests :)
Still working on some things though, notably getting rid of jpeg artefacts (a nightmare while trying to keep file sizes low!) The texture for the background had to be scrapped though, as it made the background image 4 times as big!
Jellyfish is back ;)
I have no complaints regarding the layout. It’s excellent.. I mean, why would I care how you prefer your site to look like, it’s your site, make it the way it appeals to you.
I only have complaints about your updating. Either my reader’s not working properly, or you don’t really update that much. I don’t know… for me, a site is good by the content, not the look.
Wish you good luck and waiting for updates :)
Your loyal reader
MKL
I have no complaints regarding the layout. It’s excellent.. I mean, why would I care how you prefer your site to look like, it’s your site, make it the way it appeals to you.
I only have complaints about your updating. Either my reader’s not working properly, or you don’t really update that much. I don’t know… for me, a site is good by the content, not the look.
Wish you good luck and waiting for updates :)
Your loyal reader
MKL
It looks really good!
It looks really good!
That’s better, I think. JPEG works better than PNG for the purple sun, but the “Gakuranman.com” text has, in my opinion, still too much artifacts (except now they are JPEG compression artifacts).
Maybe you should :
* Use a JPEG background for the purple sun
* Use a 24-bit PNG for the “gakuran.com” text
Regarding your twit: I think your transparent menus are OK, but you really should tune the alpha up a bit to make them more readable.
And I agree with the other posters regarding your jellyfish :-)
Thanks for your advice :) Will look into the 24-bit Png, but they are generally too big in file size…
What do you mean about the ‘alpha’..?
If the picture is small and simple (like, only the “gakuran.com” text), 24-bit PNG are not that big.
My estimates about your main logo sizes using different formats :
JPEG only : 38 kB
JPEG background + 24-bit PNG text
8-bit PNG only: 56 kB
24-bit PNG only : 143 kB
24-bit PNG only being the best quality, with JPEG background + PNG text being second.
When I say “Alpha”, I mean “Transparency level”. Your menus use images which are very transparent. Those add a vague whitish tint to the stuff underneath, but do not really obscure it, which sometimes makes the menus’ text hard to read. To improve readability, you could make them, err, less transparent :)
Oops, sorry:
JPEG background + 24-bit PNG text: 64 kB
That’s better, I think. JPEG works better than PNG for the purple sun, but the “Gakuranman.com” text has, in my opinion, still too much artifacts (except now they are JPEG compression artifacts).
Maybe you should :
* Use a JPEG background for the purple sun
* Use a 24-bit PNG for the “gakuran.com” text
Regarding your twit: I think your transparent menus are OK, but you really should tune the alpha up a bit to make them more readable.
And I agree with the other posters regarding your jellyfish :-)
Thanks for your advice :) Will look into the 24-bit Png, but they are generally too big in file size…
What do you mean about the ‘alpha’..?
If the picture is small and simple (like, only the “gakuran.com” text), 24-bit PNG are not that big.
My estimates about your main logo sizes using different formats :
JPEG only : 38 kB
JPEG background + 24-bit PNG text
8-bit PNG only: 56 kB
24-bit PNG only : 143 kB
24-bit PNG only being the best quality, with JPEG background + PNG text being second.
When I say “Alpha”, I mean “Transparency level”. Your menus use images which are very transparent. Those add a vague whitish tint to the stuff underneath, but do not really obscure it, which sometimes makes the menus’ text hard to read. To improve readability, you could make them, err, less transparent :)
Oops, sorry:
JPEG background + 24-bit PNG text: 64 kB
It looks great, great balance to the whole site and I think the color scheme works well together.
bring back the cute jelly though! =]
It looks great, great balance to the whole site and I think the color scheme works well together.
bring back the cute jelly though! =]
I think it’s a big enough problem that it should be fixed. It makes navigating the site a bit more frustrating than it should be. While they would look cool with a sold color background (in fact, it works really well with the top menu bar), they’re extremely difficult to read unless they’re moused over. Lots of people won’t know this site like the back of their hand, so it won’t seem quite as intuitive to them as it does to you (as I’m sure you visit your own site quite often :P).
I think it’s a big enough problem that it should be fixed. It makes navigating the site a bit more frustrating than it should be. While they would look cool with a sold color background (in fact, it works really well with the top menu bar), they’re extremely difficult to read unless they’re moused over. Lots of people won’t know this site like the back of their hand, so it won’t seem quite as intuitive to them as it does to you (as I’m sure you visit your own site quite often :P).
Yeah, I was just going to mention the drop down menus. They’re clear and they get blocked by all the stuff going on under them. That should definitely be changed.
Do you mean just that they are semi-transparent? I haven’t altered the dropdowns since the last theme, but admit that they are a little difficult to read without mouse-overing them and turning them into a block white colour. Do you find this a big problem?
Thanks Joe,
yup the semi transparent drop downs do annoy me!
But hey, it’s your site :)
Yeah, I was just going to mention the drop down menus. They’re clear and they get blocked by all the stuff going on under them. That should definitely be changed.
Do you mean just that they are semi-transparent? I haven’t altered the dropdowns since the last theme, but admit that they are a little difficult to read without mouse-overing them and turning them into a block white colour. Do you find this a big problem?
Thanks Joe,
yup the semi transparent drop downs do annoy me!
But hey, it’s your site :)
the pale background to the autohide drop down lists on the second row under the wavy does not work at all.
try to read the list under Philosophy, it’s is unreadable due to the background showing up too.
Apart from that it’s not too bad!
Hi Jon,
Thanks for your comment. Could you explain a little more what you mean? The dropdown boxes should be semi-transparent upon dropdown and turn white upon mouse-over. If not, what browser/OS combo are you using?
the pale background to the autohide drop down lists on the second row under the wavy does not work at all.
try to read the list under Philosophy, it’s is unreadable due to the background showing up too.
Apart from that it’s not too bad!
Hi Jon,
Thanks for your comment. Could you explain a little more what you mean? The dropdown boxes should be semi-transparent upon dropdown and turn white upon mouse-over. If not, what browser/OS combo are you using?
Hi Jon,
Thanks for your comment. Could you explain a little more what you mean? The dropdown boxes should be semi-transparent upon dropdown and turn white upon mouse-over. If not, what browser/OS combo are you using?
As I’ve already expressed my longing desire to bring back the Jellyfish from version 2 back (it had sentimental value! *sniff*), I’d like to take the time now to comment on some things that others have already mentioned.
First off, I do think the lower quality images are better than the higher quality. While it may not effect me personally all the time, there are times when I’m on rather slow computers. I’d rather have faster loading than shiny high-resolution images (plus, honestly, it still looks quite good).
As for the text logo, I’d like to see what it would look like with a border that’s not quite as thick. It looks fine as it is really and I’m not sure if it would get any better, but it’s something to take into consideration.
I like the purple sun, honestly. It kind of man me picture a sun deep under water glowing luminescently. If you type “luminescent fish” into google images and then look at the 15th result, you can see a jellyfish that looks kind of the same color. I thought that was really cool. I’m not really sure if I like the little white particles either. They’re not necessarily a bad thing, I’m just not sure if they’re that much of a good thing either.
My final critique is in the logo as well. Why is there a dot inside the o of com? I don’t see why it’s there and I can’t help but feel like it’s unnecessary.
I do want to once again reinforce that this page is most certainly an improvement. Well done! :D
Thanks for the comments Joe. I will try to fit the little jellyfish in somewhere – you’re not the only person to hae mentioned it! ^^;
Will probably ditch the white particles in the sun. Thanks for the comments on the sun. Luminescent was the look I was going for, which was difficult to do with the orignal Japanese naval flag banner being a bright red.
As for the logo, the font I use has a dot in the middle of the o. That’s the only reason :p
As I’ve already expressed my longing desire to bring back the Jellyfish from version 2 back (it had sentimental value! *sniff*), I’d like to take the time now to comment on some things that others have already mentioned.
First off, I do think the lower quality images are better than the higher quality. While it may not effect me personally all the time, there are times when I’m on rather slow computers. I’d rather have faster loading than shiny high-resolution images (plus, honestly, it still looks quite good).
As for the text logo, I’d like to see what it would look like with a border that’s not quite as thick. It looks fine as it is really and I’m not sure if it would get any better, but it’s something to take into consideration.
I like the purple sun, honestly. It kind of man me picture a sun deep under water glowing luminescently. If you type “luminescent fish” into google images and then look at the 15th result, you can see a jellyfish that looks kind of the same color. I thought that was really cool. I’m not really sure if I like the little white particles either. They’re not necessarily a bad thing, I’m just not sure if they’re that much of a good thing either.
My final critique is in the logo as well. Why is there a dot inside the o of com? I don’t see why it’s there and I can’t help but feel like it’s unnecessary.
I do want to once again reinforce that this page is most certainly an improvement. Well done! :D
Thanks for the comments Joe. I will try to fit the little jellyfish in somewhere – you’re not the only person to hae mentioned it! ^^;
Will probably ditch the white particles in the sun. Thanks for the comments on the sun. Luminescent was the look I was going for, which was difficult to do with the orignal Japanese naval flag banner being a bright red.
As for the logo, the font I use has a dot in the middle of the o. That’s the only reason :p
Great new lay out. Are the white dots in the Sun bubbles? I would say that this is a very nice update to your site. I think I like the avatar the best…Dave sure did a great job!
White dots in the sun are a gradient – it’s what happens to low quality files. Looks like they aren’t liked much though, so I might remove them. Originally I had something going in the middle of the sun, but the functionality didn’t work out properly so I had to abandon it. Still considering what to do with the space :P
Great new lay out. Are the white dots in the Sun bubbles? I would say that this is a very nice update to your site. I think I like the avatar the best…Dave sure did a great job!
White dots in the sun are a gradient – it’s what happens to low quality files. Looks like they aren’t liked much though, so I might remove them. Originally I had something going in the middle of the sun, but the functionality didn’t work out properly so I had to abandon it. Still considering what to do with the space :P
I kinda liked the textury stuff the other version had, but the…uh, shining thing on top is very cool. :D If you brought back the texture for below the wave, it may balance out the “dithered gif” thing you have going on in the shining thing, too.
I have such sophisticated vocab…
Thanks Sarah :) I stripped the textures due to the slow loading times. If enough people liked them I might try and see what I can do though :p
I kinda liked the textury stuff the other version had, but the…uh, shining thing on top is very cool. :D If you brought back the texture for below the wave, it may balance out the “dithered gif” thing you have going on in the shining thing, too.
I have such sophisticated vocab…
Thanks Sarah :) I stripped the textures due to the slow loading times. If enough people liked them I might try and see what I can do though :p
Ahh, quite snazy, a job well done I must say!
Ahh, quite snazy, a job well done I must say!
I like! Very colorful. Did you do the large anime-style avatar on the front page yourself?
Nope. I commissioned it from my pal Dave over at http://www.watermelonstudios.co.uk
Reasonably priced?
Yep :) He’s an aspiring manga artist. His fees are on a case-by-case basis right now, but because he’s still a relatively undiscovered talent you’re sure to get a good deal!
Thanks! Just emailed him.
I like! Very colorful. Did you do the large anime-style avatar on the front page yourself?
Nope. I commissioned it from my pal Dave over at http://www.watermelonstudios.co.uk
Reasonably priced?
Yep :) He’s an aspiring manga artist. His fees are on a case-by-case basis right now, but because he’s still a relatively undiscovered talent you’re sure to get a good deal!
Thanks! Just emailed him.
Brutal honesty? Oh brother, you asked for it.
There is something oddly disturbing about a purple sun.
The white… Ick… Inside of it… Very distrurbing. I’m guessing that it’s a GIF and your fade turned into a dither.
Your dropshadows around the sun’s rays having a faint blue area between them and the rays. It makes my eyes wonder if they are giving out.
The outline around the text to the right makes it seem very, very heavy and somehow vaguely hard to read.
Now that that’s out of the way, I think it looks very good. I wish I had the ability to design half so well. Every time I’ve tried, I’ve had many, many, many more issues. If the choices were keep or destroy, it’s definitely a keeper.
Thanks for the comments :D
Purple sun – was to fit the aquatic theme I have going on. Somehow the original brilliant red sun beam didn’t work. Might try playing with the colours though.
Gifs – close, they are actually low-quality Png-8 files in order to keep file-size down (my last site my very slow to load). I have mixed feelings about them myself, but I figured the trade-off might have been acceptable. Anybody else have thoughts?
The logo is difficult to read? That’s not good… Are you sure about that?
Really, in my opinion, the 8-bit dithering artefacts need to go. Not only the center of the sun looks full of weird dots, but the “gakuran.com” shadows look ugly too, and the purple gradient on the sun looks somewhat crunchy.
If download time really is an issue, why not try a mix of high-quality JPEG with RGB PNG with compression set to max? (GIMP has some decent PNG compression algorithm, for example).
Brutal honesty? Oh brother, you asked for it.
There is something oddly disturbing about a purple sun.
The white… Ick… Inside of it… Very distrurbing. I’m guessing that it’s a GIF and your fade turned into a dither.
Your dropshadows around the sun’s rays having a faint blue area between them and the rays. It makes my eyes wonder if they are giving out.
The outline around the text to the right makes it seem very, very heavy and somehow vaguely hard to read.
Now that that’s out of the way, I think it looks very good. I wish I had the ability to design half so well. Every time I’ve tried, I’ve had many, many, many more issues. If the choices were keep or destroy, it’s definitely a keeper.
Thanks for the comments :D
Purple sun – was to fit the aquatic theme I have going on. Somehow the original brilliant red sun beam didn’t work. Might try playing with the colours though.
Gifs – close, they are actually low-quality Png-8 files in order to keep file-size down (my last site my very slow to load). I have mixed feelings about them myself, but I figured the trade-off might have been acceptable. Anybody else have thoughts?
The logo is difficult to read? That’s not good… Are you sure about that?
Really, in my opinion, the 8-bit dithering artefacts need to go. Not only the center of the sun looks full of weird dots, but the “gakuran.com” shadows look ugly too, and the purple gradient on the sun looks somewhat crunchy.
If download time really is an issue, why not try a mix of high-quality JPEG with RGB PNG with compression set to max? (GIMP has some decent PNG compression algorithm, for example).